版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
| 注意 |
|---|
Please note that this Macro does not support Internet Explorer browser. Recommended browsers are Google Chrome, Microsoft Edge, Firefox or Safari. |
Insert chart macro
- Edit a Confluence page
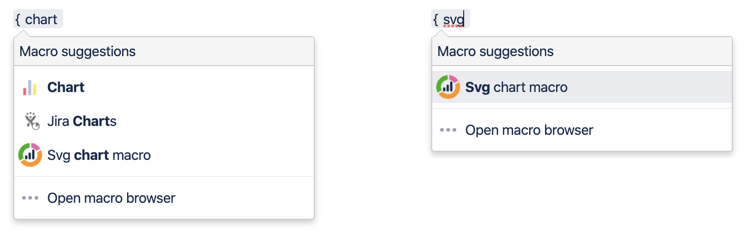
- Type {svg or {chart and select SVG chart macro in page editor

Provide datasource to generate chart:
Configure macro
Macro parameters
Select a CSV file as as the data source for the chart. You should upload a csv file into current Confluence page first.
| 注意 |
|---|
If a table is inserted in the macro, the data from the table will be used as data source. CSV file will be ignored. |
Choose the type of chart to be displayed
Available type:
| 状态 | ||||||
|---|---|---|---|---|---|---|
|
| 状态 | ||||||
|---|---|---|---|---|---|---|
|
Choose 'None' to disable legend.
Choose 'Bottom' or 'Right' to display the legends at the bottom of the chart or to the right of the chart
Width of the chart. Width in pixel (e.g. 600 px) or ratio (e.g. 50%) can be used. Default value is the 100%.
You can edit SVG Chart macro to define chart type, size, title and more parameters in Configure macro.
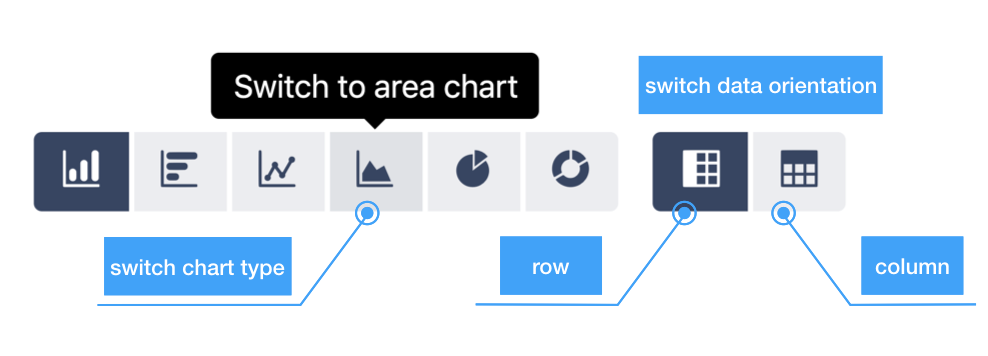
Switch chart type
| 注意 |
|---|
Not available for combination mode |
If you have choose to display the menu to switch chart type when setting macro parameters, a toolbar will be displayed on top of the chart to switch among chart types.

Highlighted icon indicates current chart type. Click different icons to switch among chart types.
Combination Mode
| 状态 | ||||||
|---|---|---|---|---|---|---|
|
SVG chart macro support combination mode allows you show multi-chart in one diagram
If you add the first column with header '<type>' in table, the chart will change to combination mode.
Input chart type for each line, leave blank will use basic chart type which you selected in macro editor.
Available chart type for combination mode
- bar
- line
- spline
- area
- area-spline
- step
- area-step
- bubble
Please note that combination mode does not support chart 'pie' and 'donut', and the series orientation should set to 'columns'
If you select unsupported chart type and mark '<type>' in first cell of table, the basic chart type will set to 'bar'