版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
| 注意 |
|---|
Please note that this Macro does not support Internet Explorer browser. Recommended browsers are Google Chrome, Microsoft Edge, Firefox or Safari. |
Insert chart macro
- Edit a Confluence page
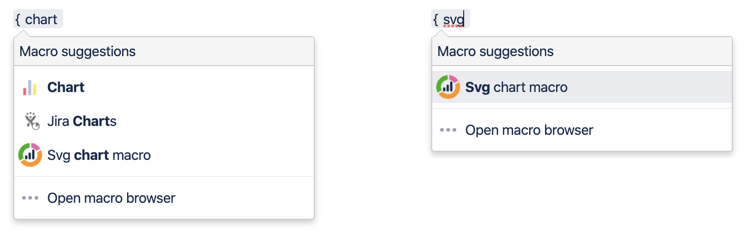
- Type {svg or {chart and select SVG chart macro in page editor
 insert
insert Provide datasource to generate chart:
a table in the macro body as the data source for the chart (visit for detail) Image Removed
Image Removed
Configure macro
Macro parameters
| Macro Parameter | Description | Default value | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Page | Search for the title of the page | Title of current page | ||||||||||||||||||||||||||
| CSV file | Select a CSV file as as the data source for the chart. You should upload a csv file into current Confluence page first.
| |||||||||||||||||||||||||||
| Title | Display a title on top of the chart | |||||||||||||||||||||||||||
| Sub-title | Sub-title | |||||||||||||||||||||||||||
| Basic Chart Type | Choose the type of chart to be displayed Available type:
| Bar chart | ||||||||||||||||||||||||||
| Series orientation | Choose row or column as series orientation | Column | ||||||||||||||||||||||||||
| Legend | Choose 'None' to disable legend. Choose 'Bottom' or 'Right' to display the legends at the bottom of the chart or to the right of the chart | Bottom | ||||||||||||||||||||||||||
| Title of the Y axis | The title to be displayed on the Y axis | |||||||||||||||||||||||||||
| Width | Width of the chart. Width in pixel (e.g. 600 px) or ratio (e.g. 50%) can be used. Default value is the 100%. | 100% | ||||||||||||||||||||||||||
| Height | Height of the chart. Use default value (400 px) or input a customized height in pixel. | 400px | ||||||||||||||||||||||||||
| Border | Display a border around the chart | Yes | ||||||||||||||||||||||||||
| Switch chart type | Enable the menu to switch chart type or not | Yes | ||||||||||||||||||||||||||
| Display data table | If checked, the table will be displayed under the chart | No |
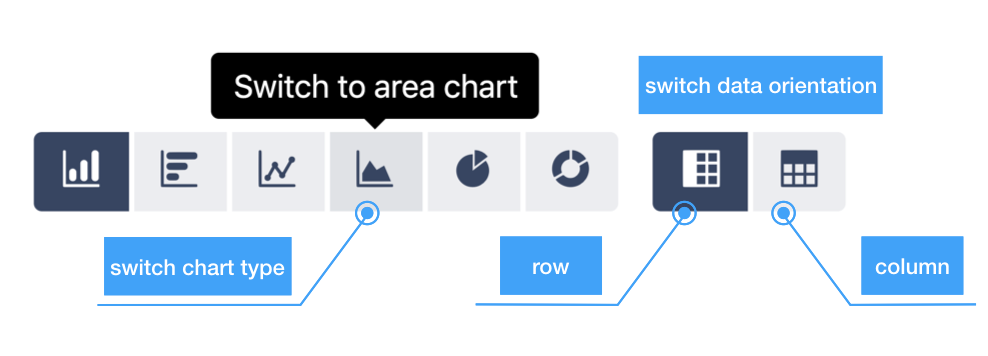
Switch chart type
| 注意 |
|---|
Not available for combination mode |
If you have choose to display the menu to switch chart type when setting macro parameters, a toolbar will be displayed on top of the chart to switch among chart types.

Highlighted icon indicates current chart type. Click different icons to switch among chart types.
Combination Mode
| 状态 | ||||||
|---|---|---|---|---|---|---|
|
SVG chart macro support combination mode allows you show multi-chart in one diagram
If you add the first column with header '<type>' in table, the chart will change to combination mode.
Input chart type for each line, leave blank will use basic chart type which you selected in macro editor.
| <type> | City | Jan | Feb |
|---|---|---|---|
| line | Beijing | ||
| bar | Shanghai | ||
| Hongkong |
| 摘录 | ||
|---|---|---|
Available chart type for combination mode
|